Adobe Animate CC
Adobe Animate CC lets web designers create interactive HTML animations for web, digital publishing, rich media advertising and more, reaching both desktop and mobile with ease. In order to make such banners be compatible with Adform system creative should follow specifications below.
Tip: Use Adform‘s HTML5 Studio to automatically add required scripts and to auto apply main clickTAG.
Note: this describes the usage of external non Adform related systems and please check respective documentation for most up to date information.
Adding a clickTAG to Adobe Animate CC banner consists of these steps:
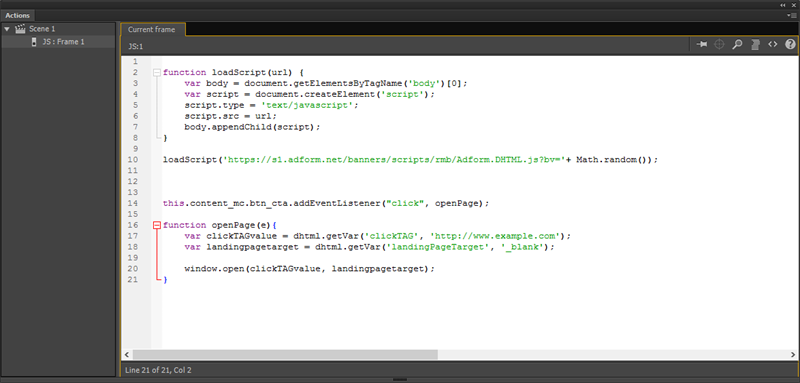
1. In the root code directory add function to load external libraries:
1 | function loadScript(url) { |
2 | var body = document.getElementsByTagName('body')[0]; |
3 | var script = document.createElement('script'); |
4 | script.type = 'text/javascript'; |
5 | script.src = url; |
6 | body.appendChild(script); |
7 | } |
8 |
9 | loadScript('https://s1.adform.net/banners/scripts/rmb/Adform.DHTML.js?bv=' + Math.random()); |

2. Depending on desired action(in this case button btn_cta) Adform code snippet for clickTAG has to be implemented:
1 | this.content_mc.btn_cta.addEventListener("click", openPage); |
2 |
3 | function openPage(e){ |
4 | var clickTAGvalue = dhtml.getVar('clickTAG', 'http://www.example.com'); |
5 | var landingpagetarget = dhtml.getVar('landingPageTarget', '_blank'); |
6 | |
7 | window.open(clickTAGvalue, landingpagetarget); |
8 | } |
Tip: Don't forget to check Required file structure guidelines to make banner compatible with Adform platform.