Adobe Edge
Adobe Edge Animate lets web designers create interactive HTML animations for web, digital publishing, rich media advertising and more, reaching both desktop and mobile with ease. In order to make such banners be compatible with Adform system creative should follow specifications below.
Tip: Use Adform‘s HTML5 Studio to automatically add required scripts and to auto apply main clickTAG.
Note: this describes the usage of external non Adform related systems and please check respective documentation for most up to date information.
-
Adding the clickTAG via Adobe Edge tool
Adding a clickTAG to Adobe Edge Animate banner consists of these steps:
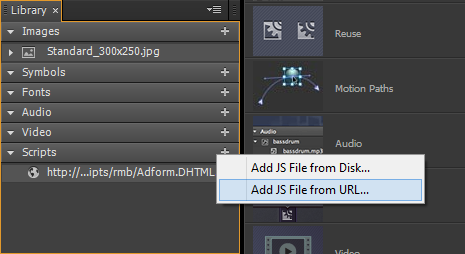
1. Include Adform HTML library https://s1.adform.net/banners/scripts/rmb/Adform.DHTML.js :
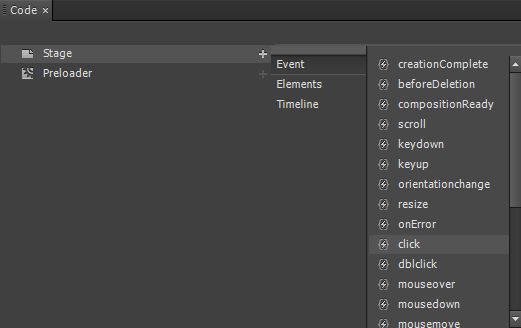
2. Open code editor Window > Code. Choose Stage element (or any other element you want to add a clickTAG to) and choose to add ‘click’ handler:

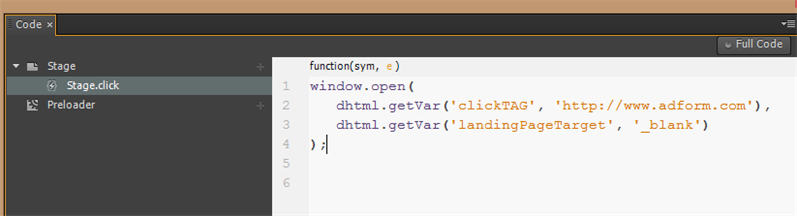
3. Insert Adform’s clickTAG code to the handler:
window.open( dhtml.getVar('clickTAG', 'http://www.adform.com'), dhtml.getVar('landingPageTarget', '_blank') );
More info about Adform HTML banner clickTAGs can be found here.
Done - Adform clickTAG inserted.Note: When testing the banner locally, after click you will be landed to the fallback value ( http://www.adform.com ) and when uploaded to Adform, the landing page will be received from assigned value in the system.
Note: Only the published part should be uploaded to the system. Usually that can be found in Edge’s project folder: publish/web/
-
Adding the clickTAG directly to code
If you received Adobe Edge Animate banner source without Adform's clickTAG implemented you may add clickTAG code directly to Edge banner actions JS file and make the banner compatible with Adform system. Workflow:
1. Define Adform DHTML library:
- If there is edgePreload.js file, define Adform library there:
aLoader = [ { load: "edge_includes/jquery-2.0.3.min.js"}, { load: "edge_includes/edge.4.0.1.min.js"}, { load: "https://s1.adform.net/banners/scripts/rmb/Adform.DHTML.js", user: true }, { load: "index_edge.js"}, { load: "index_edgeActions.js"}]; - Or if edgePreload.js is not included, define Adform DHTML library in banner's main HTML source:
<script>document.write('<script src="'+ (window.API_URL || 'https://s1.adform.net/banners/scripts/rmb/Adform.DHTML.js?bv='+ Math.random()) +'"><\/script>');</script>
2. Add clickTAG code to edgeActions.js file:
//Edge symbol: 'stage' (function(symbolName) { Symbol.bindElementAction(compId, symbolName, "${Stage}", "click", function(sym, e) { window.open( dhtml.getVar('clickTAG', 'http://www.adform.com'), dhtml.getVar('landingPageTarget', '_blank') ); }); //Edge binding end })("stage"); //Edge symbol end:'stage'Note: this code is applied for "Stage" banner element but also could be applied on some specific area, button, symbol, etc.
- If there is edgePreload.js file, define Adform library there: